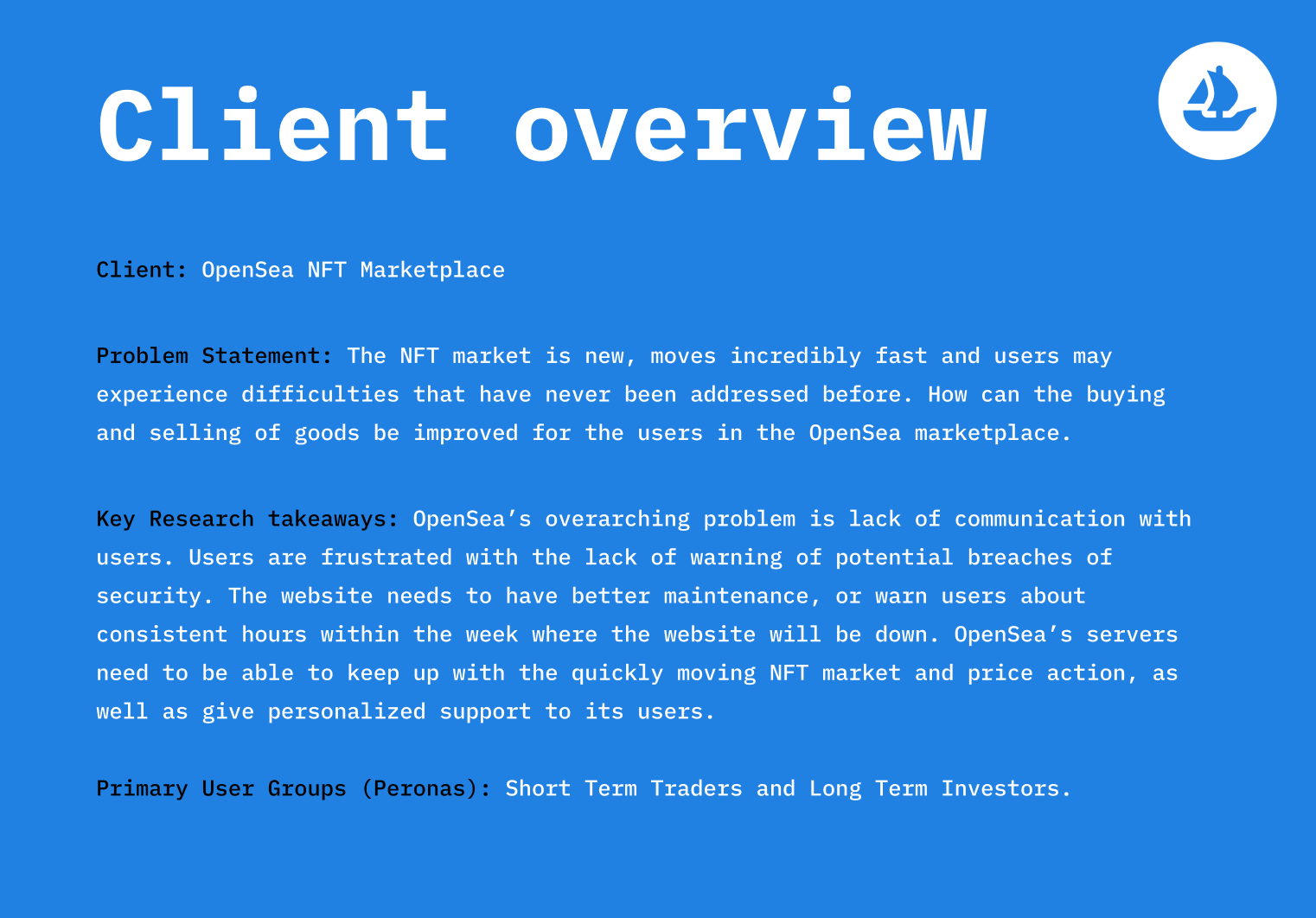
pre production research





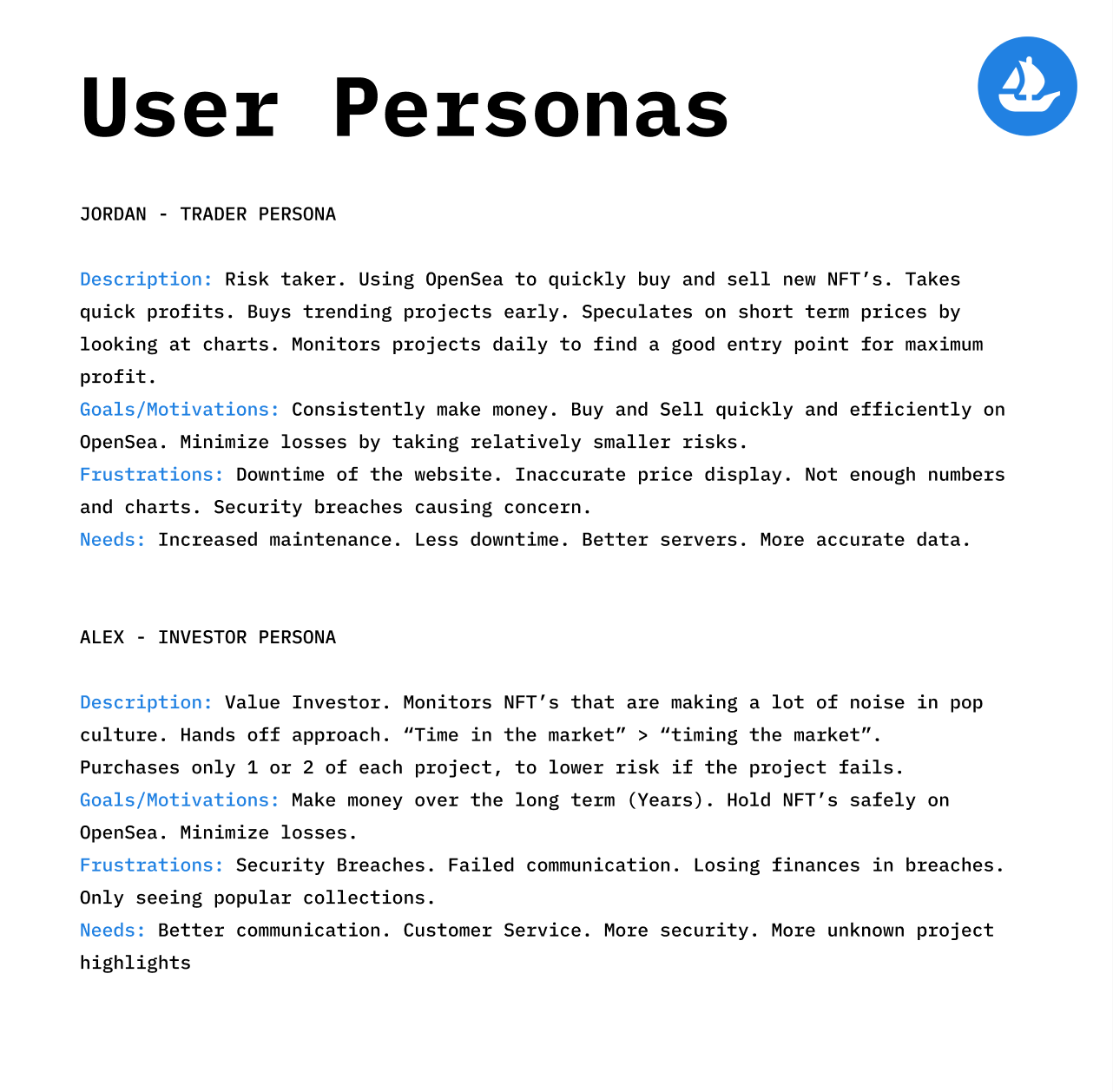
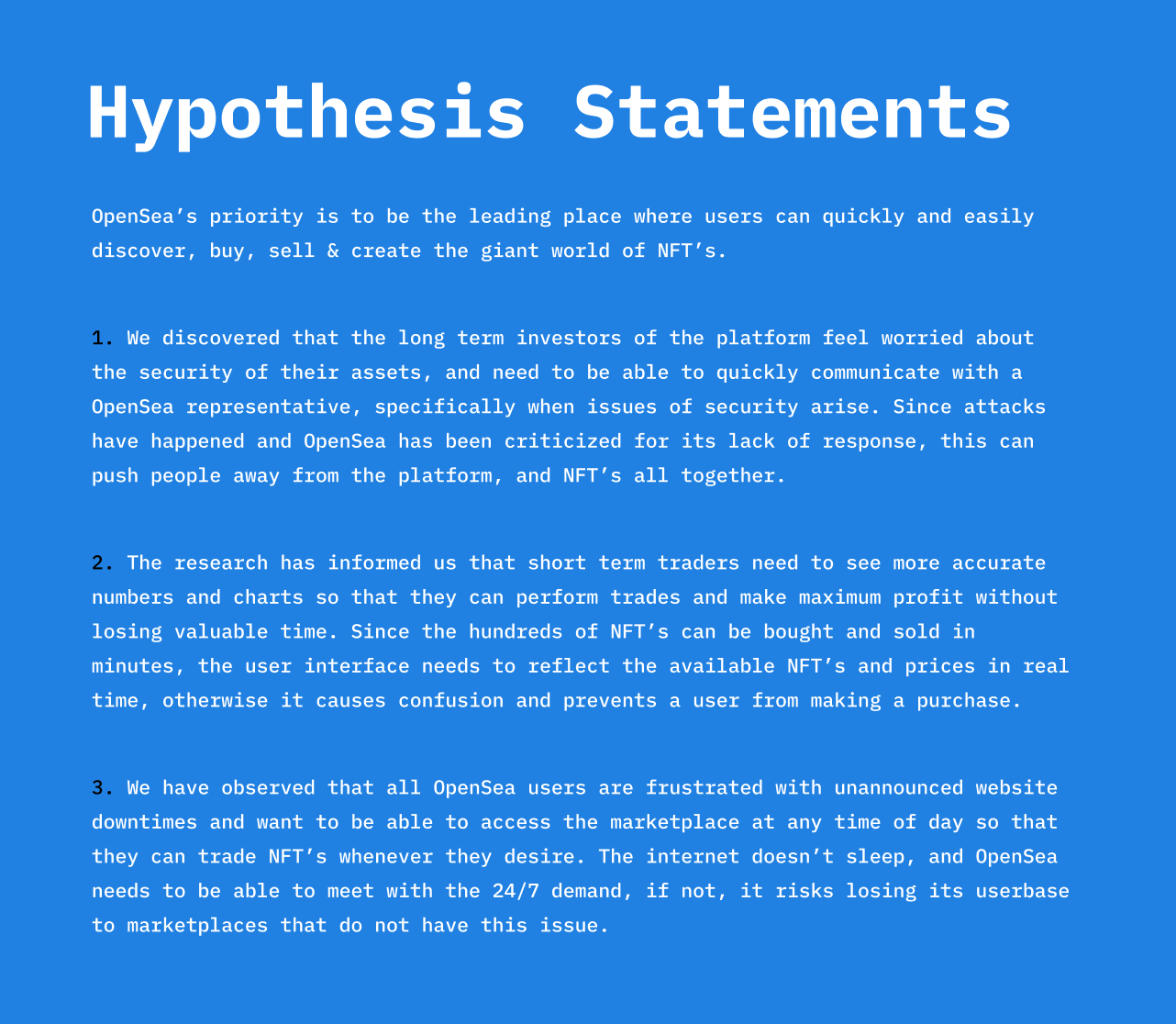
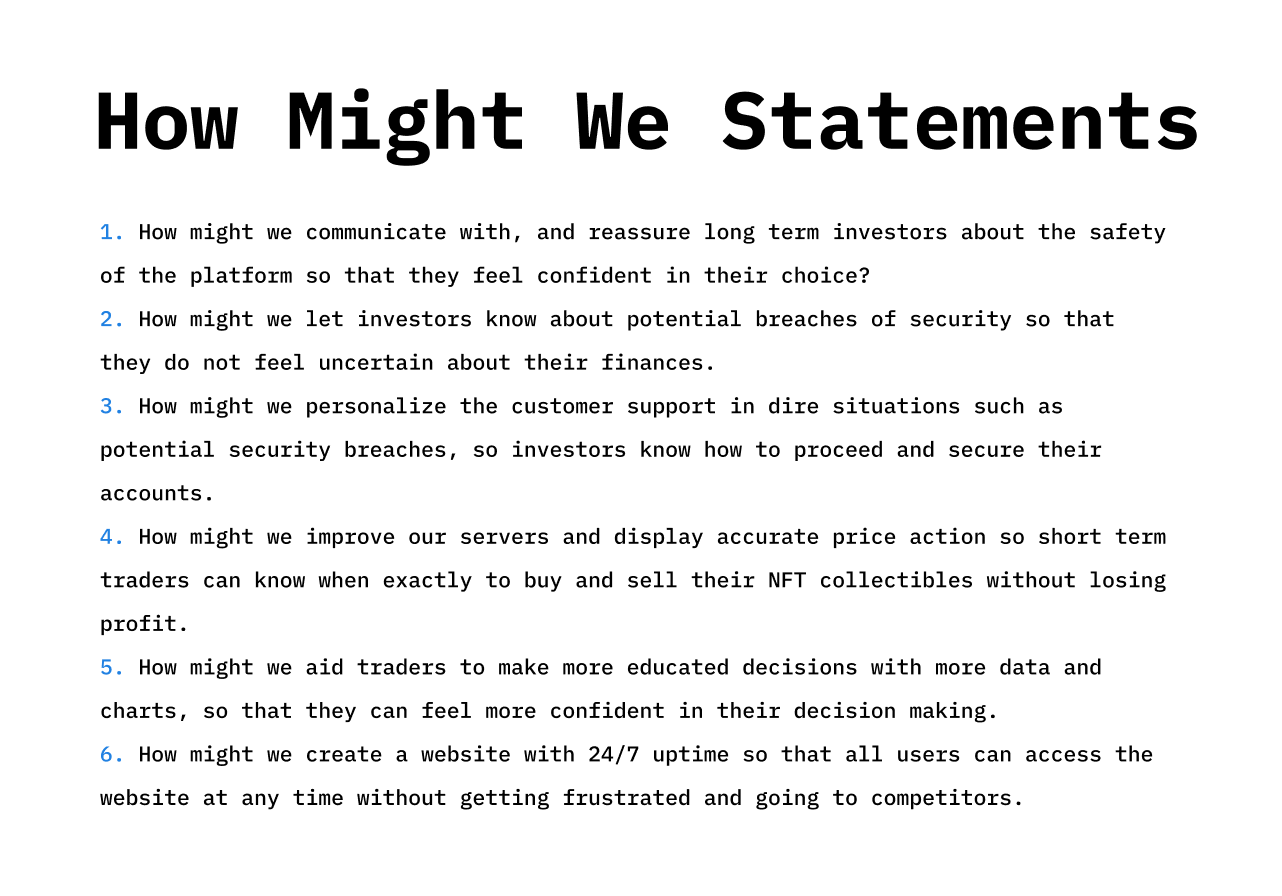
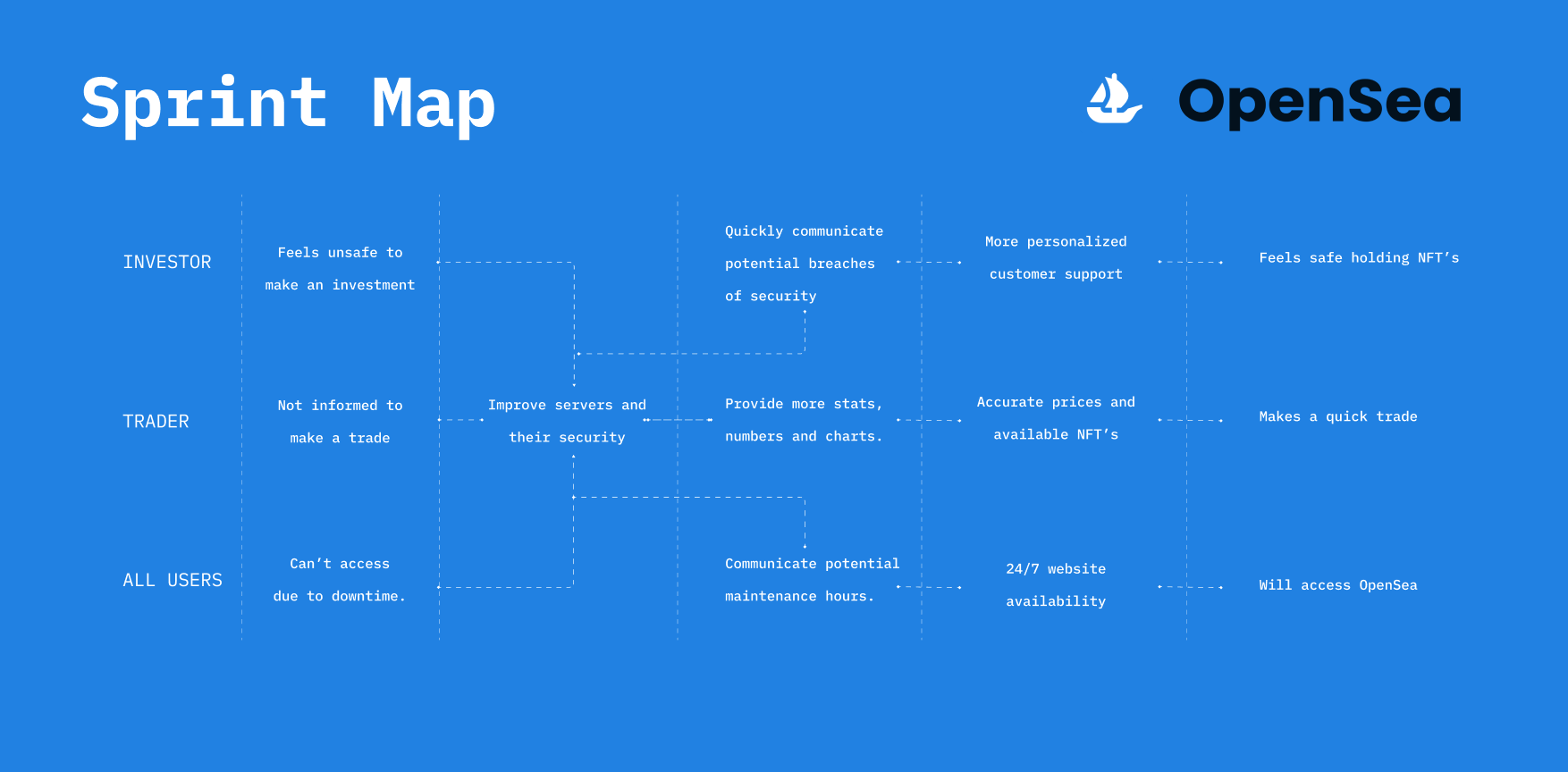
The project started with comprehensive research of Opensea's problems, personas, and user needs. I created hypothesis statements, how might we statements, and a sprint map to guide the project in the right direction.
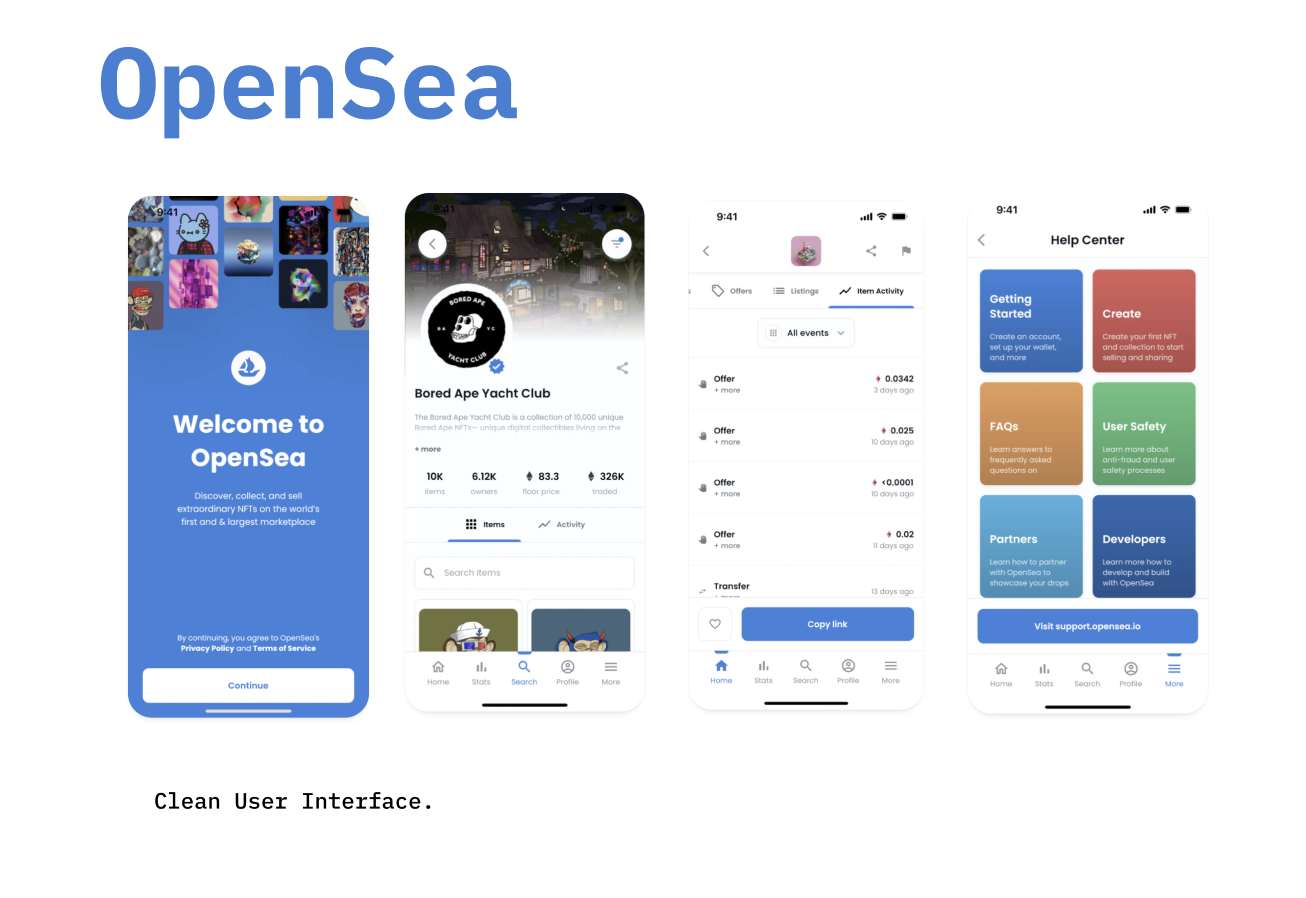
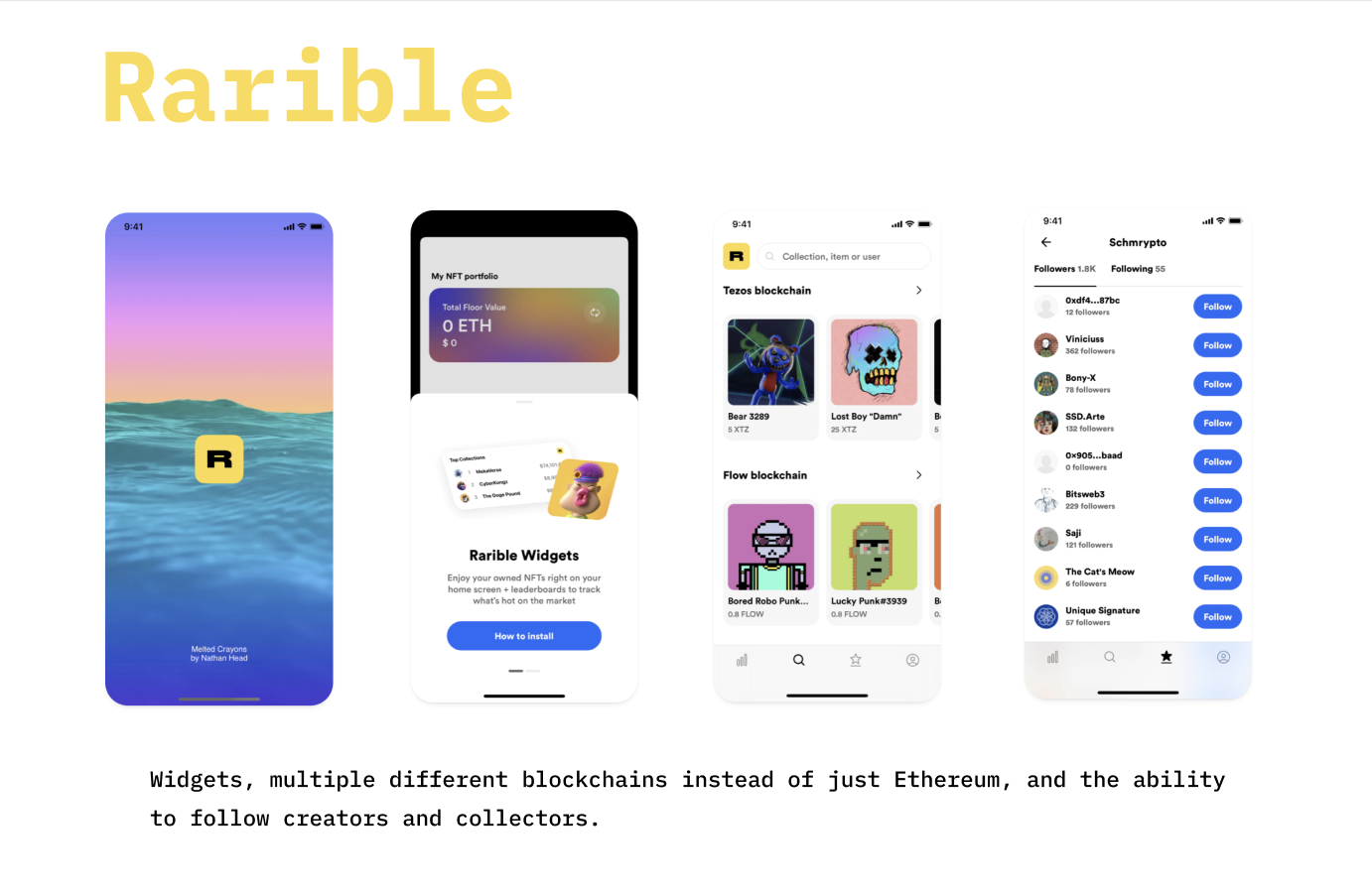
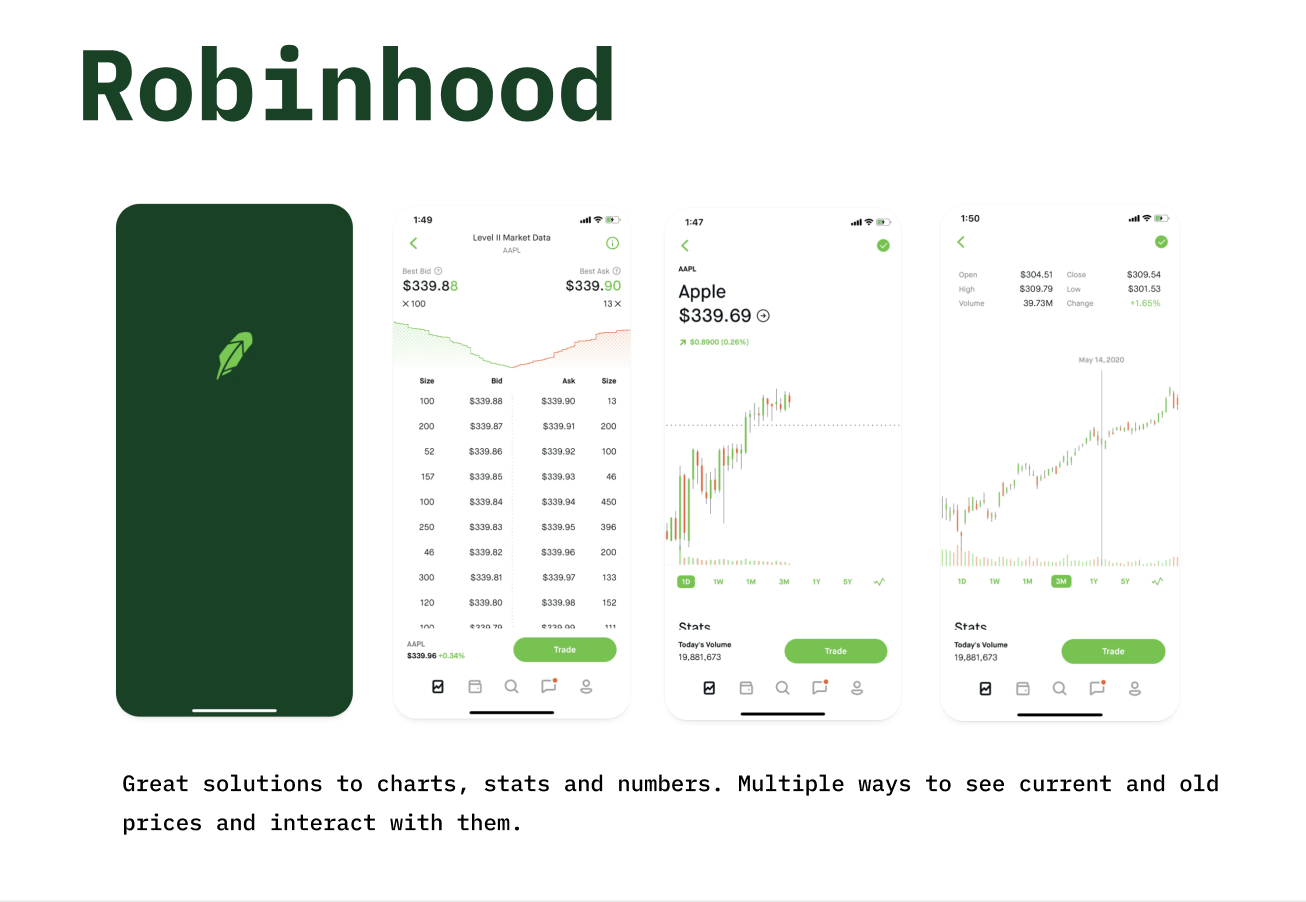
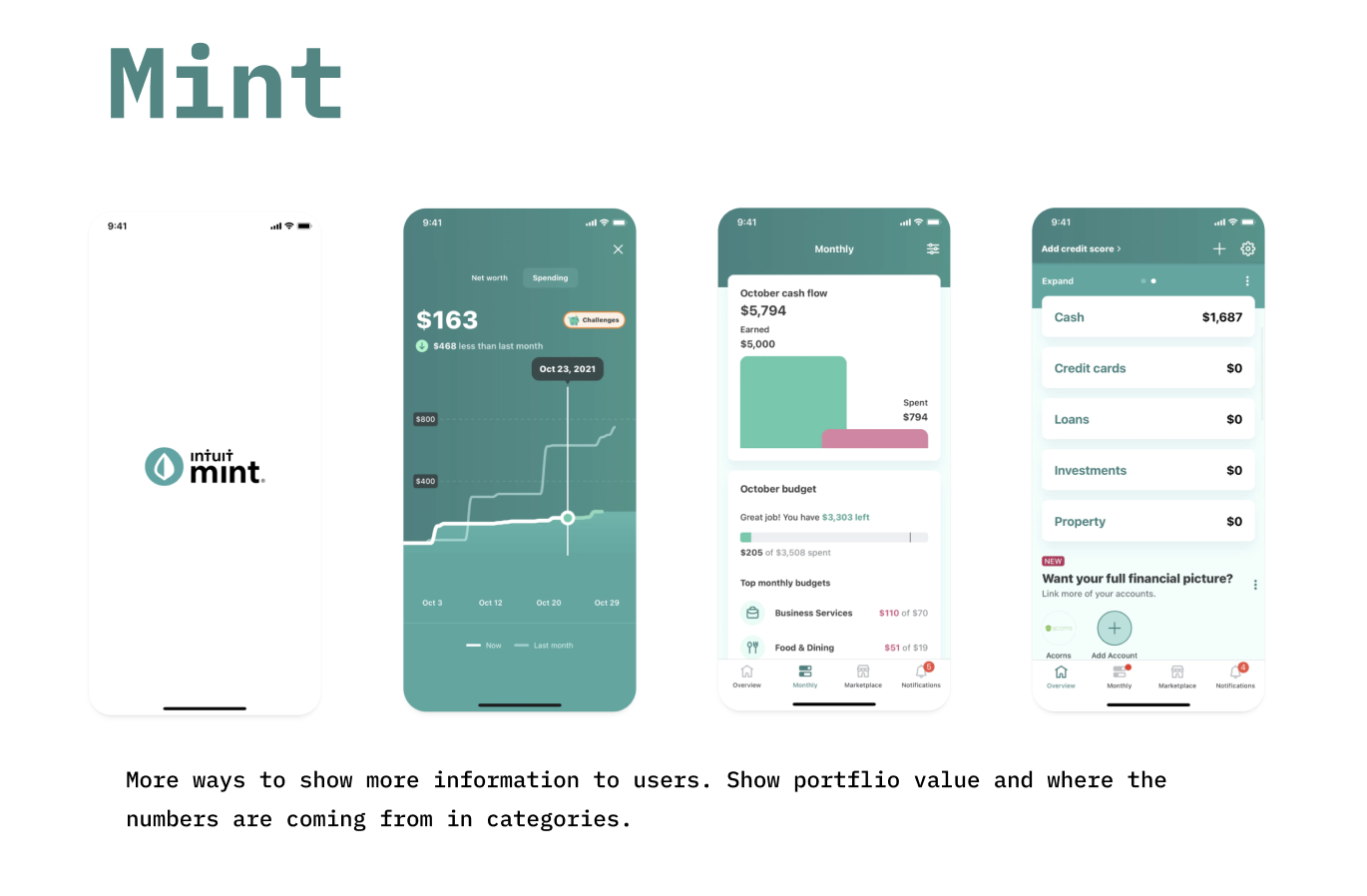
design Inspiration




To find inspiration for the app redesign, I found well-designed apps that also have to do with finances.
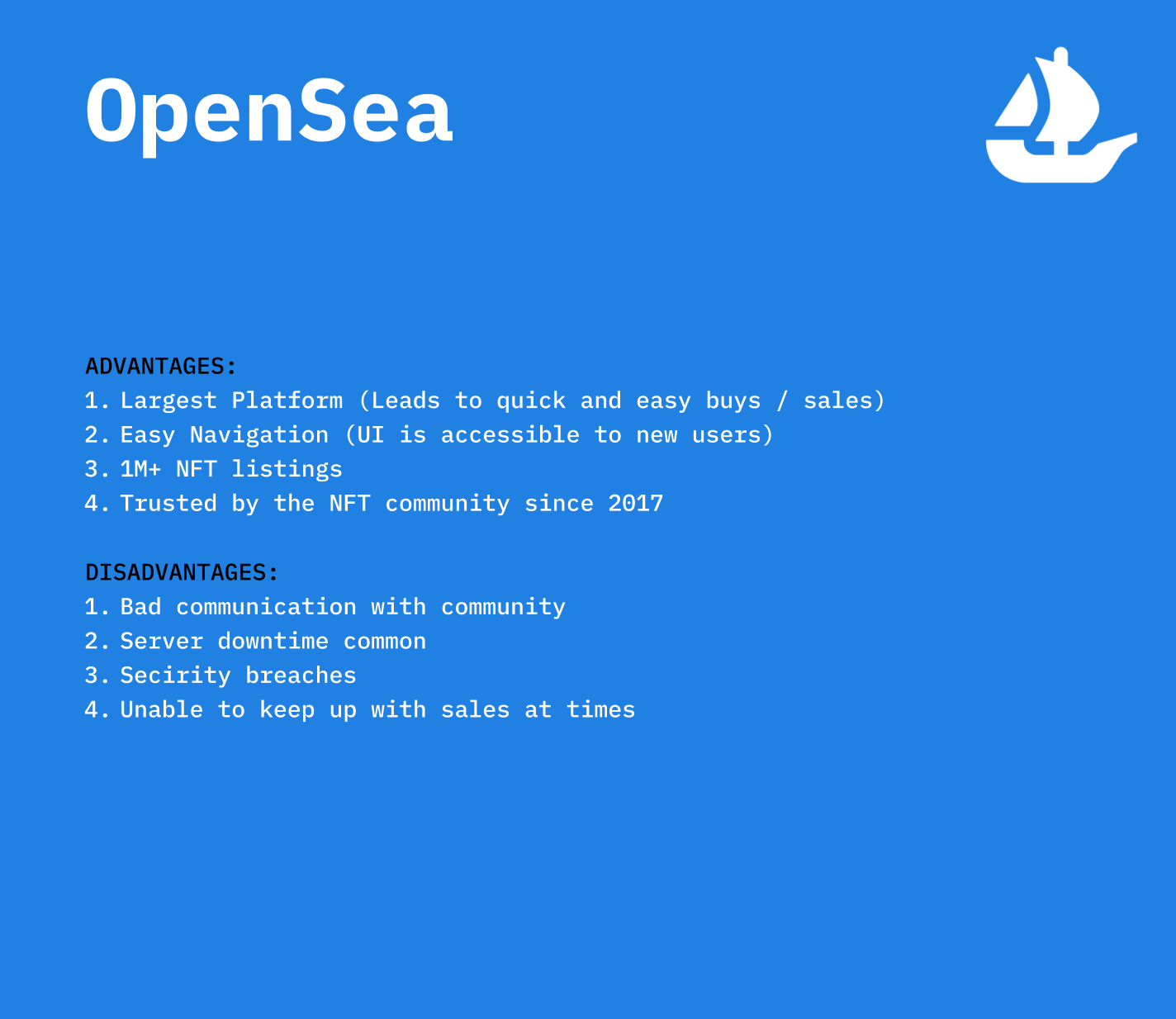
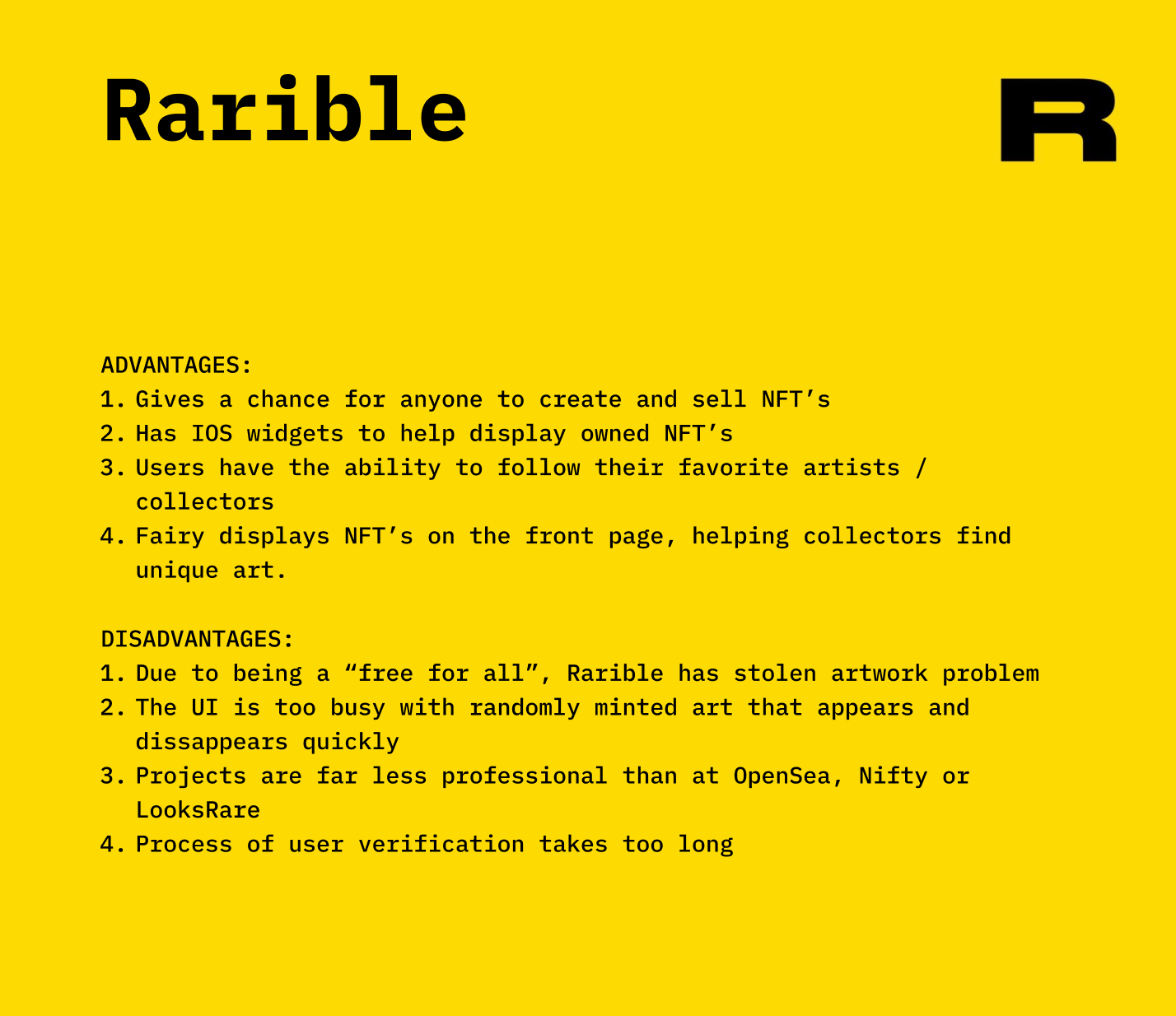
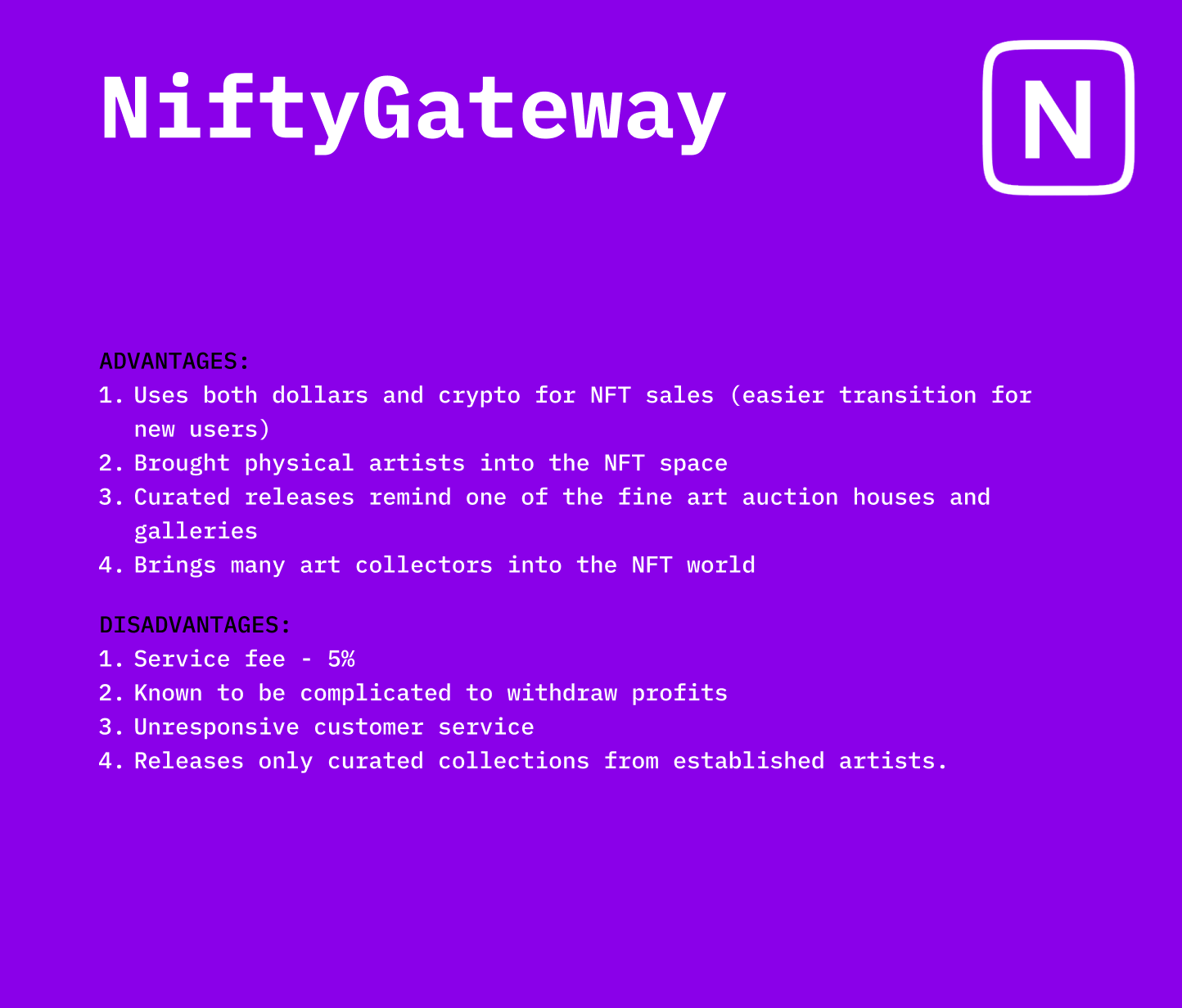
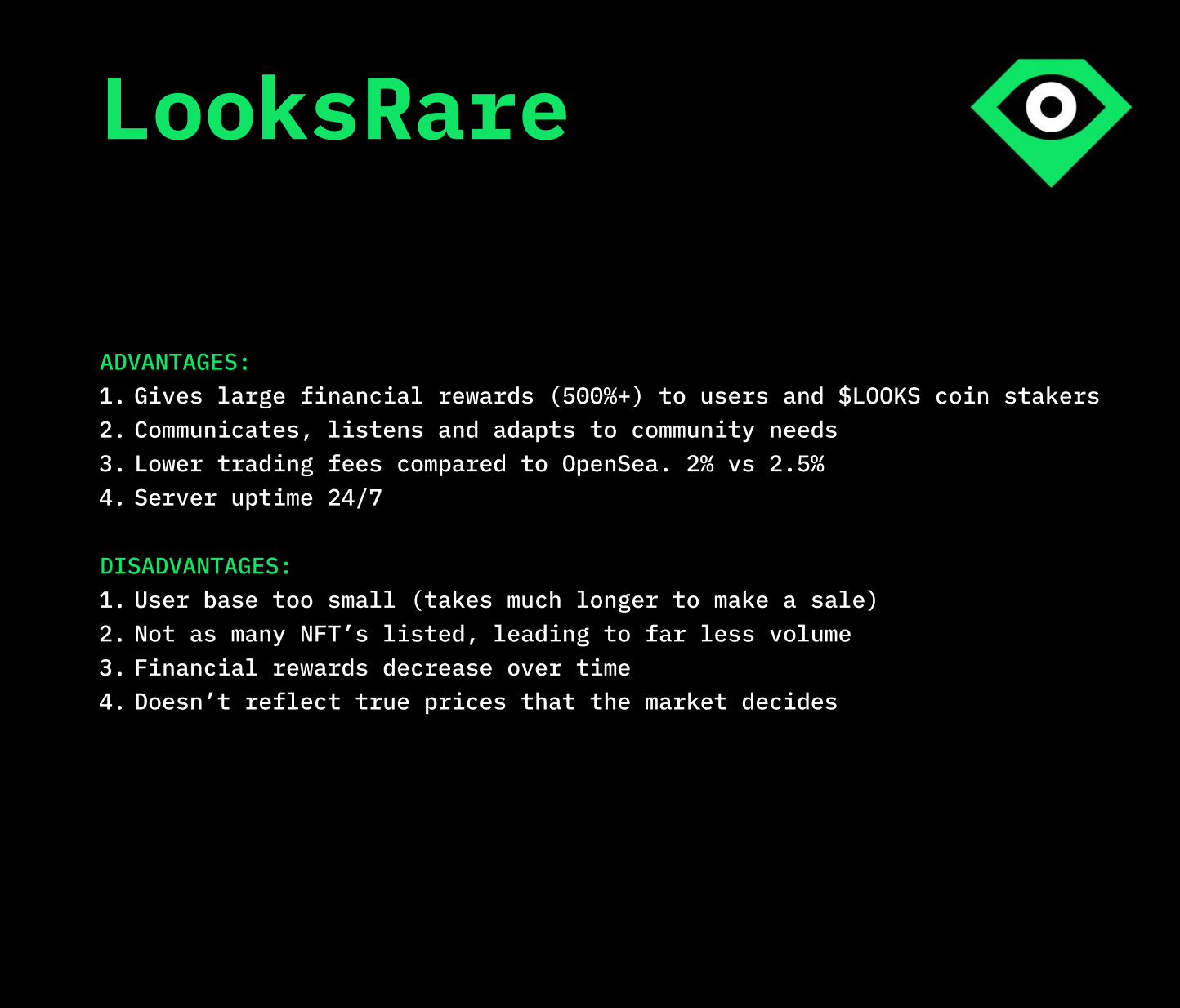
Competitive analysis




To be able to fix Opensea's current issues, it is important to look into their competitors and what they do differently from our chosen web app. There is a lot to be learned from companies that do similar work and get more positive user feedback.
Further UX exercises that help find better solutions



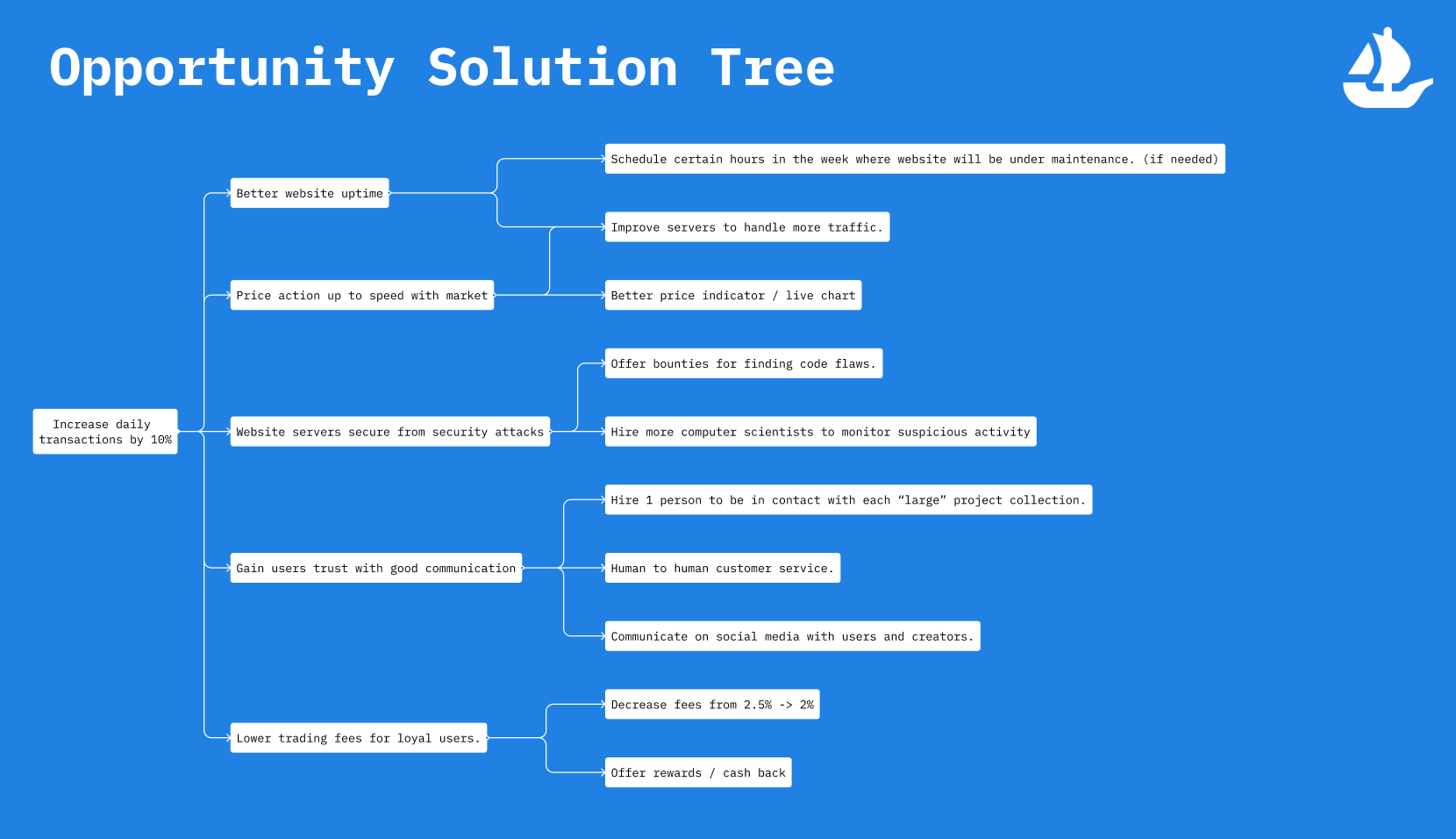
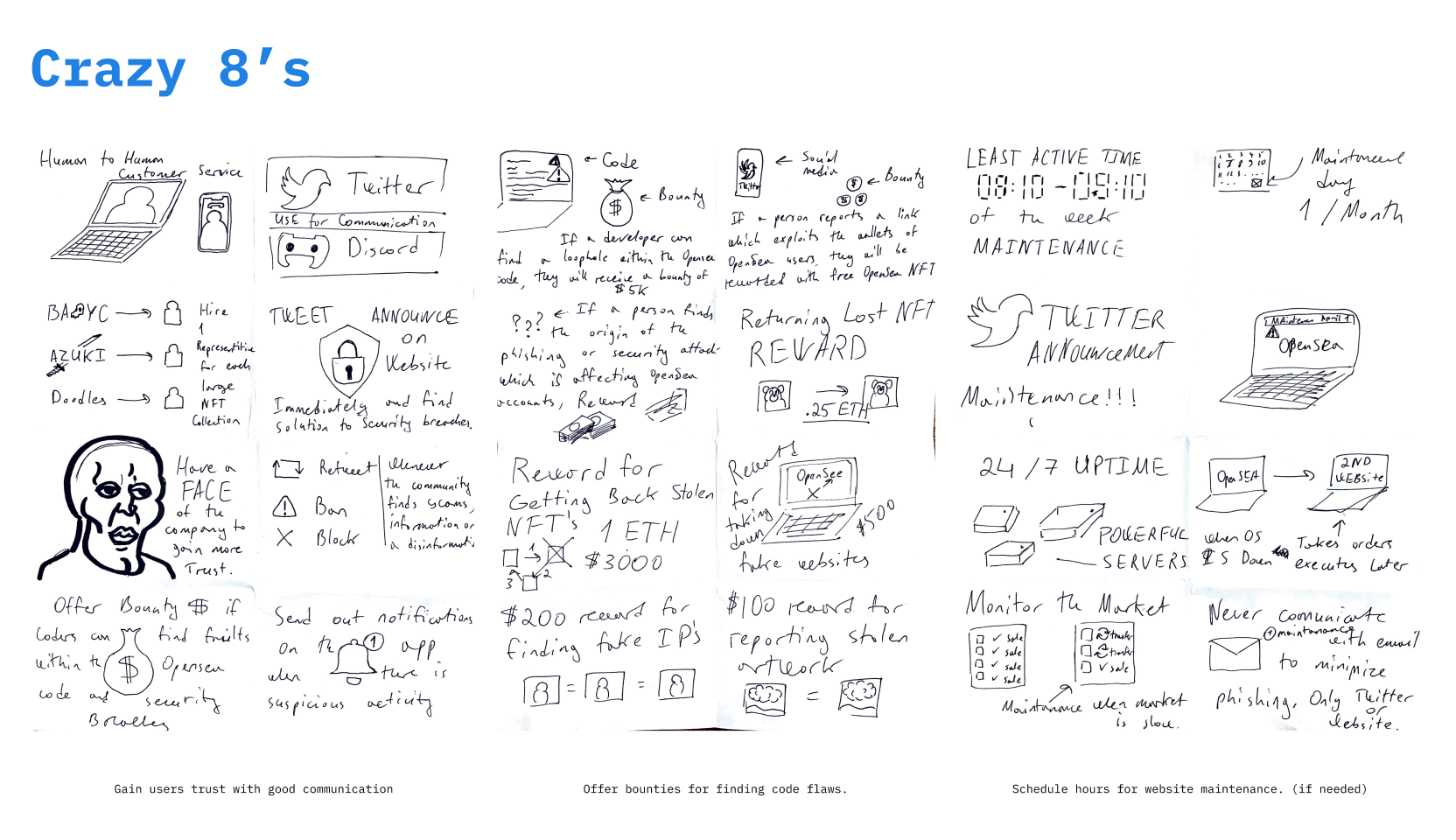
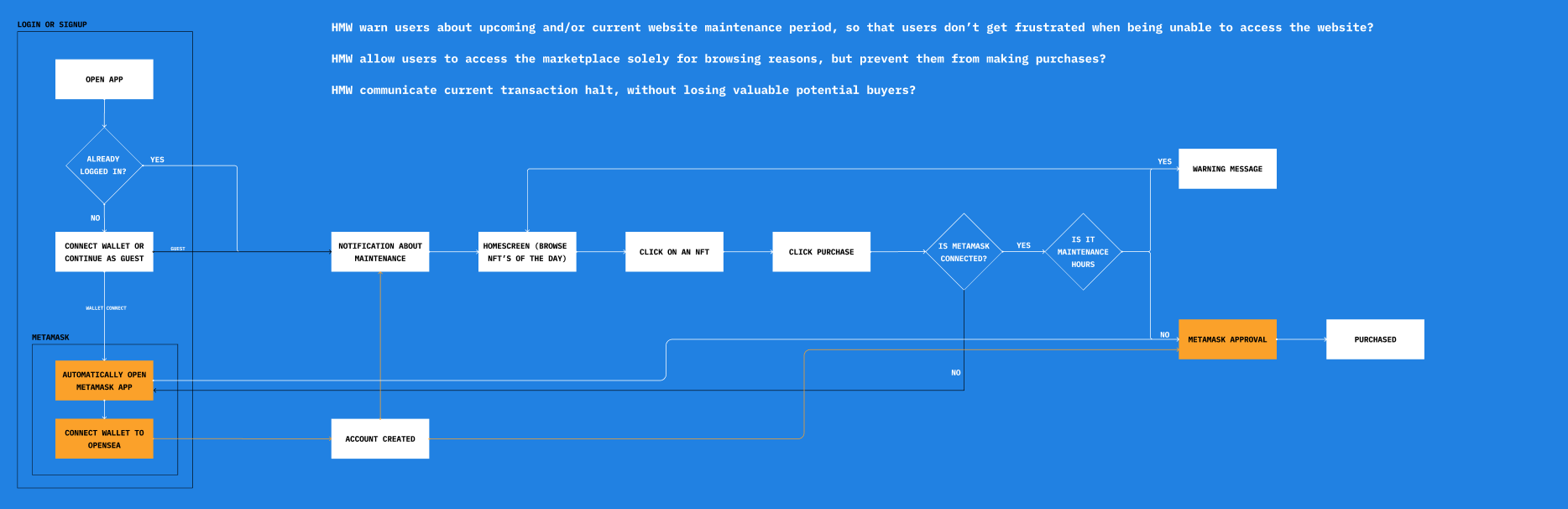
Opportunity Solution Tree, Crazy 8's, and User Flows are techniques for understanding possible solutions to the potential problems within the user experience. They challenge the team or individual designer to come up with a variety of solutions and understand which of them can improve the application the most, and at the same time fit the project budget and deadline.
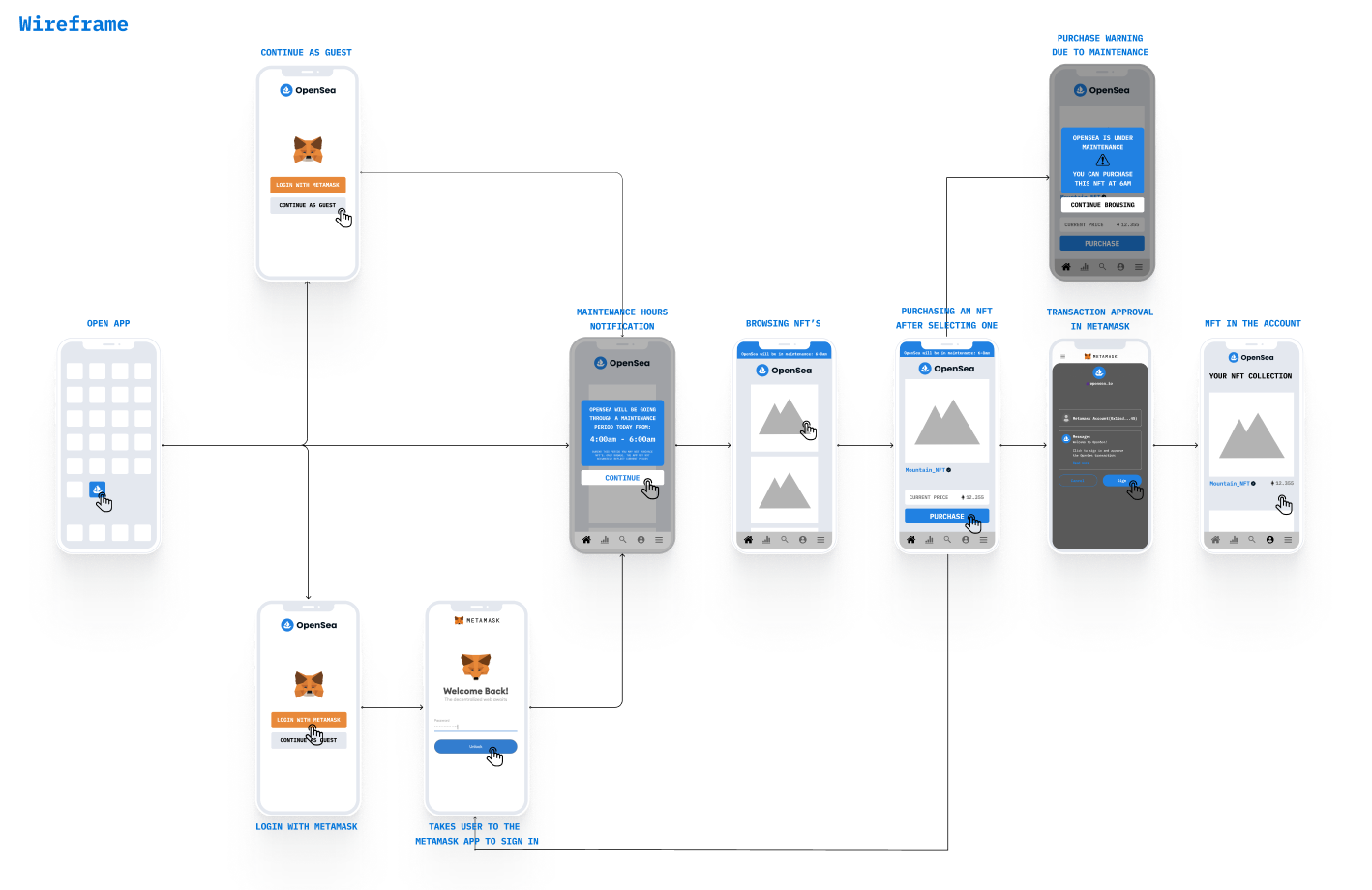
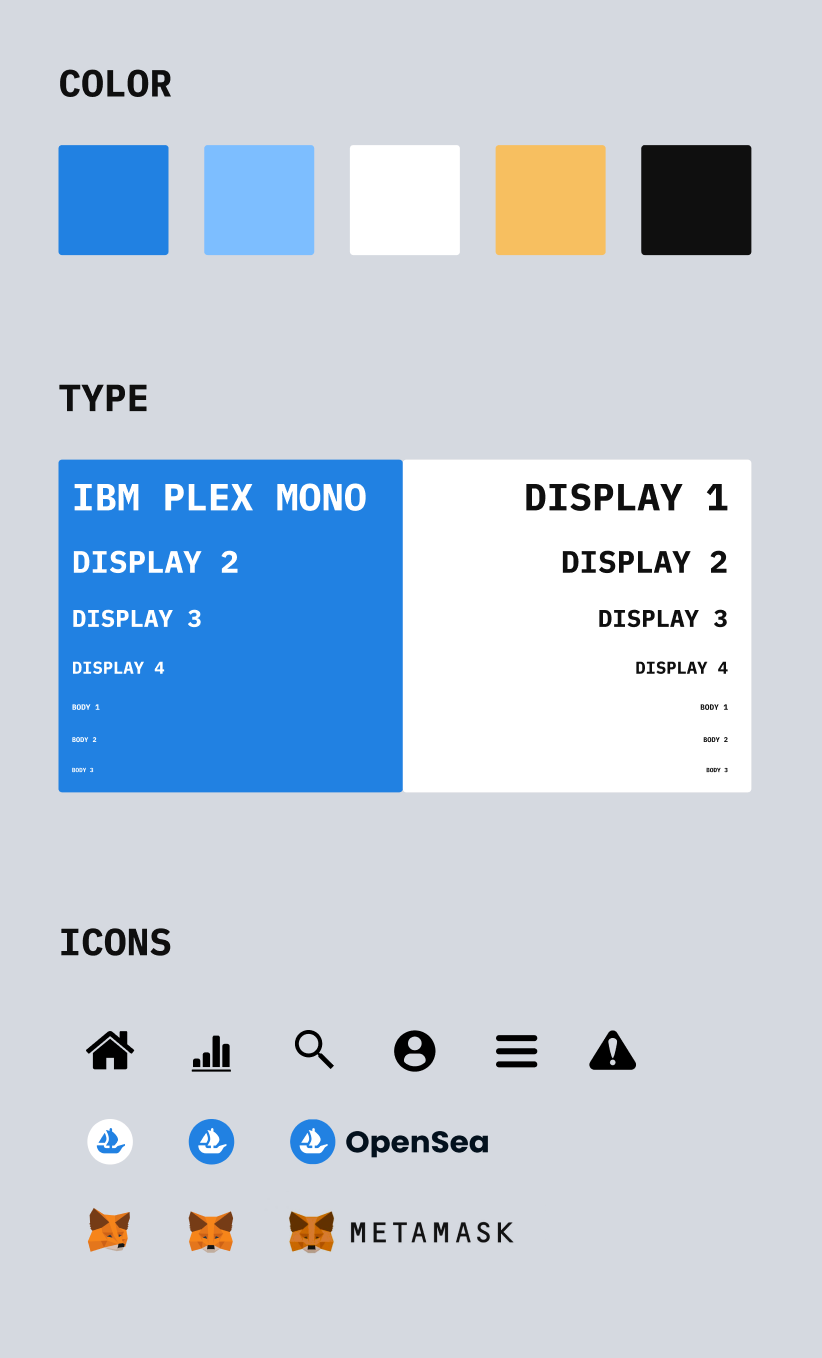
Low fidelity wireframe and Design System


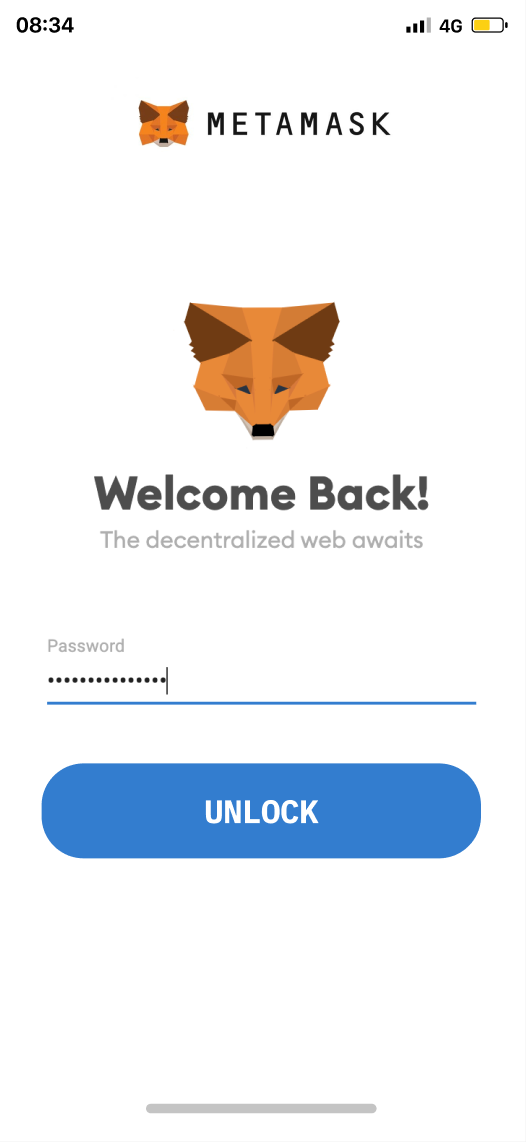
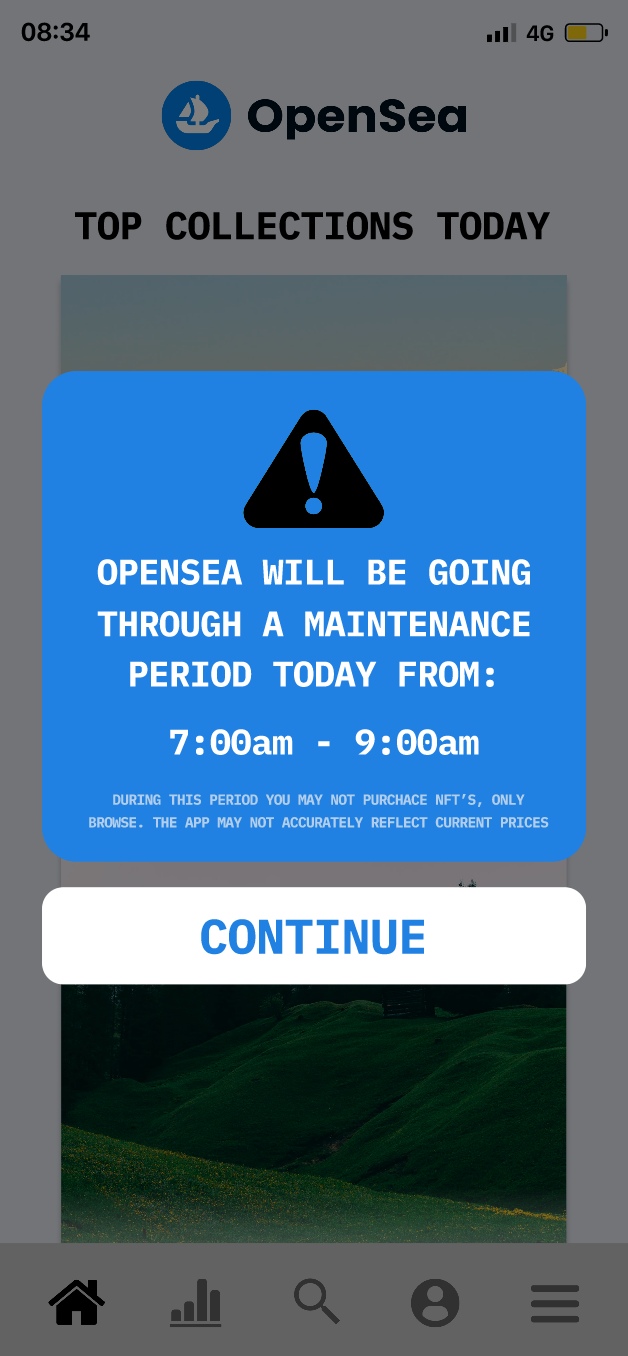
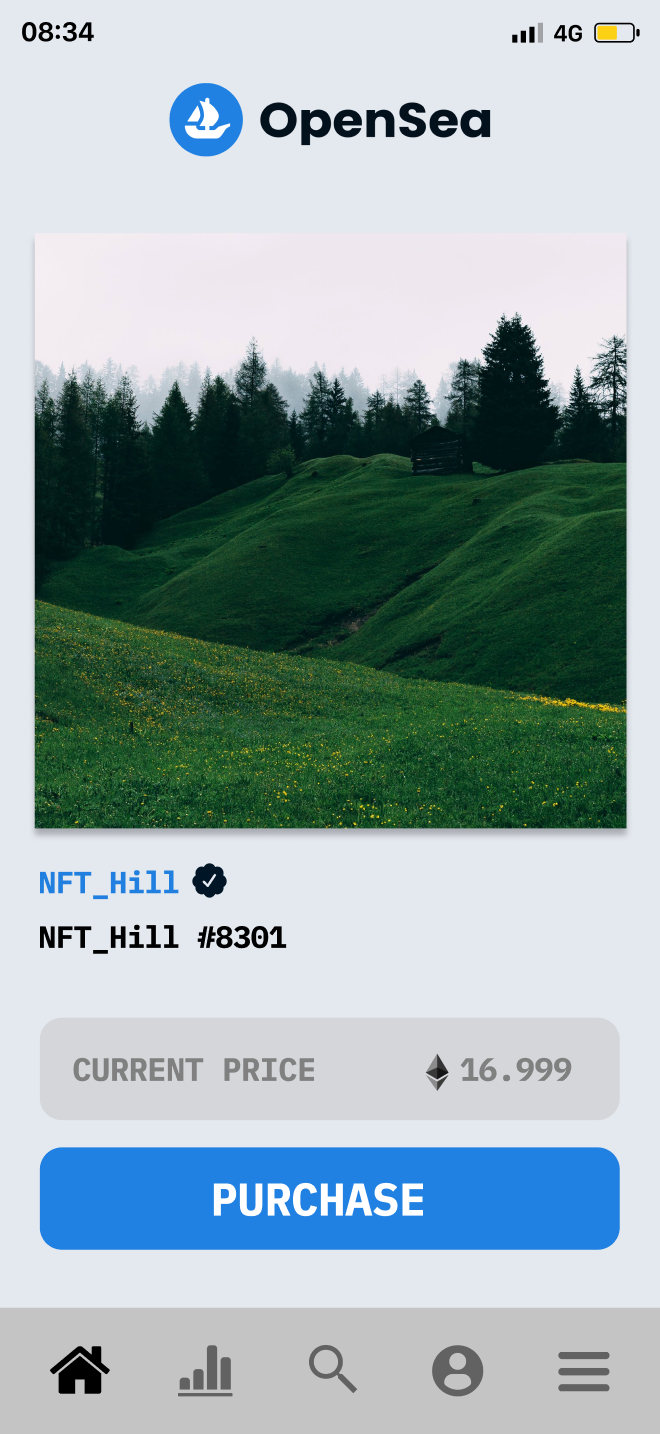
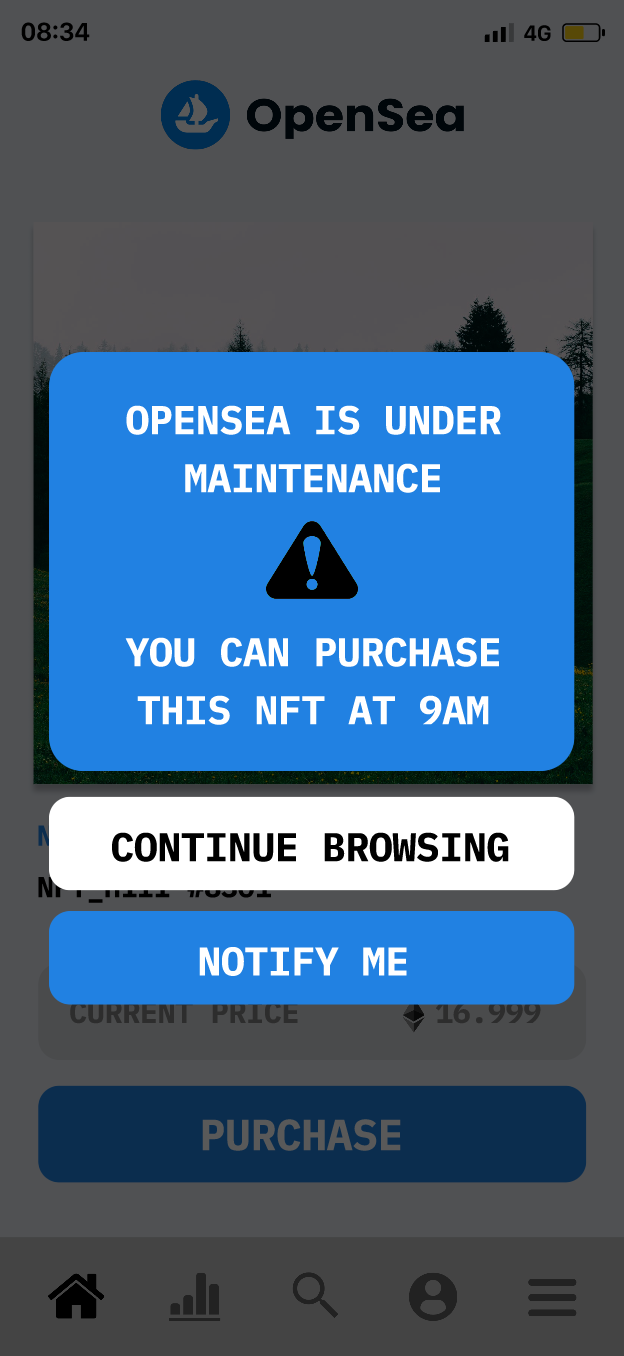
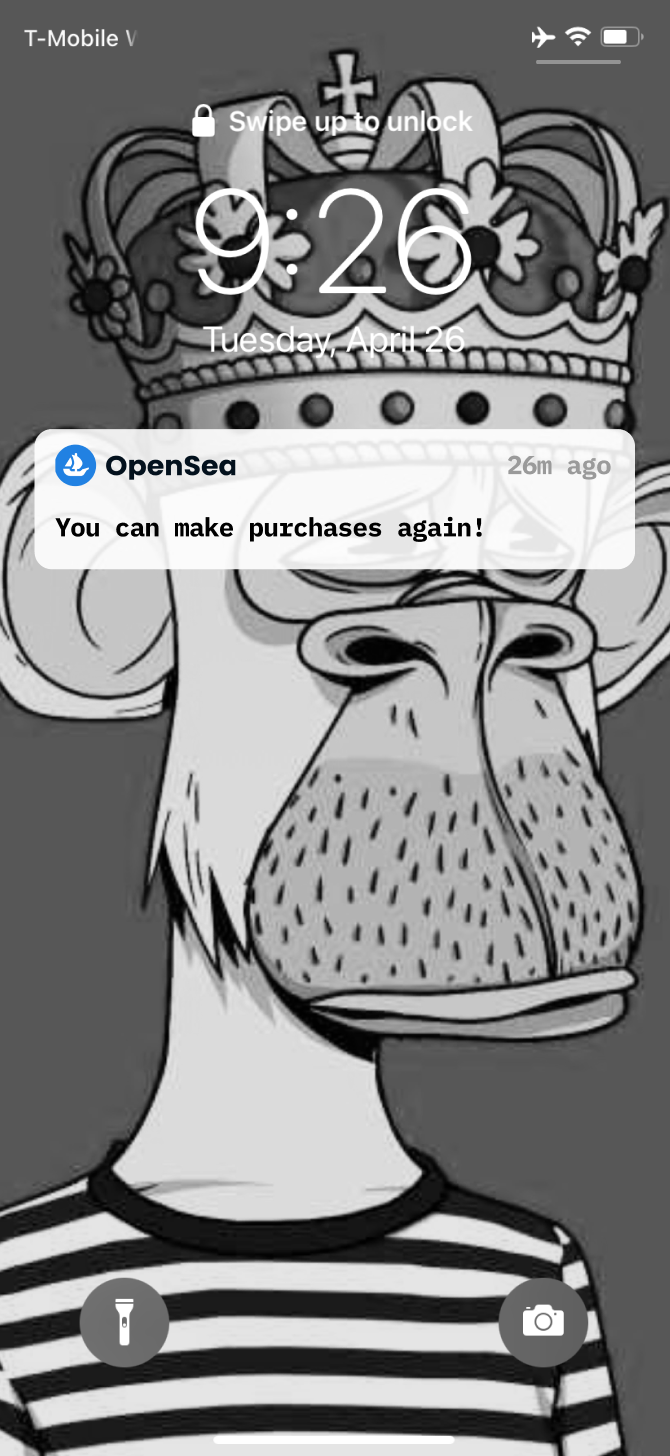
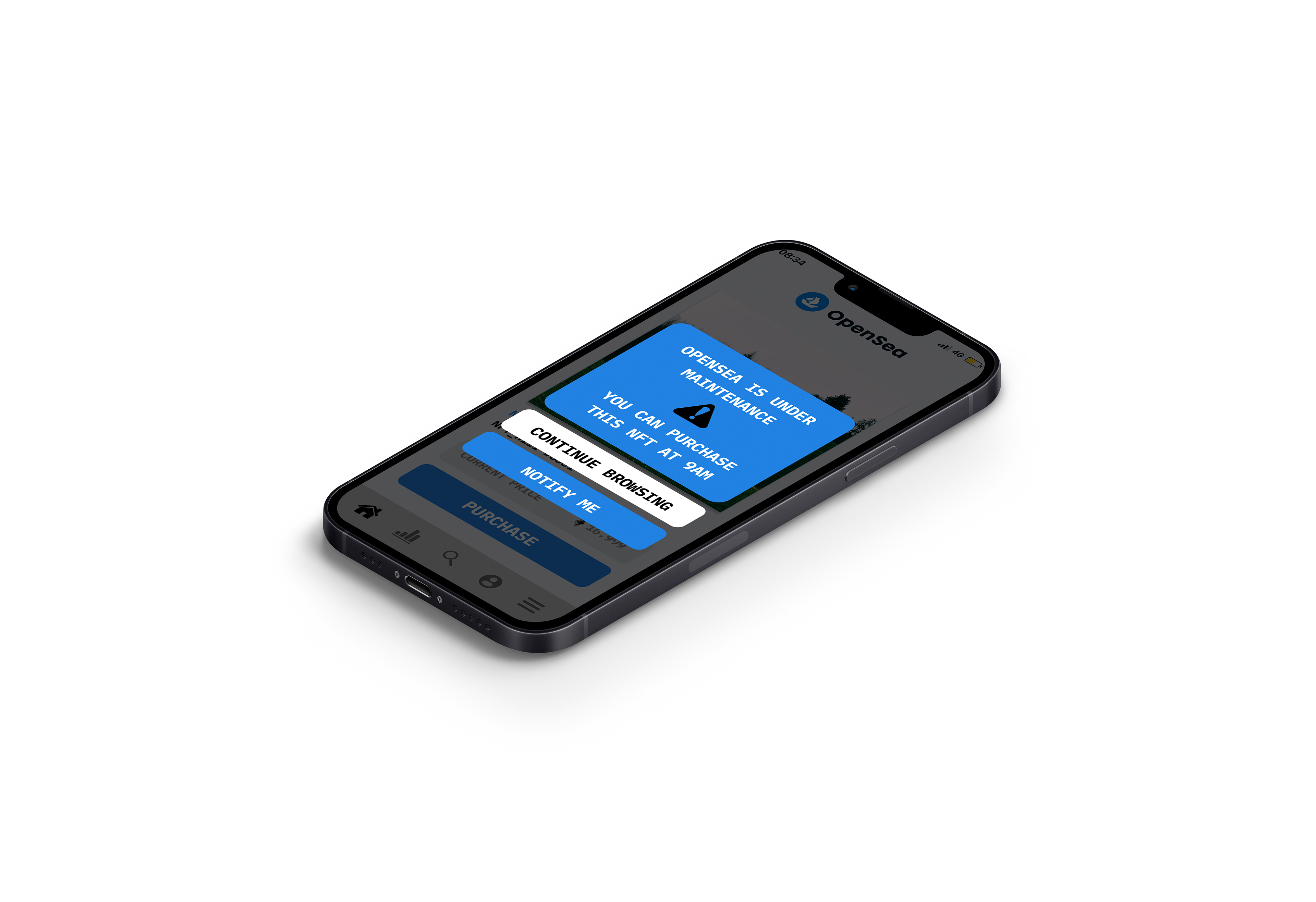
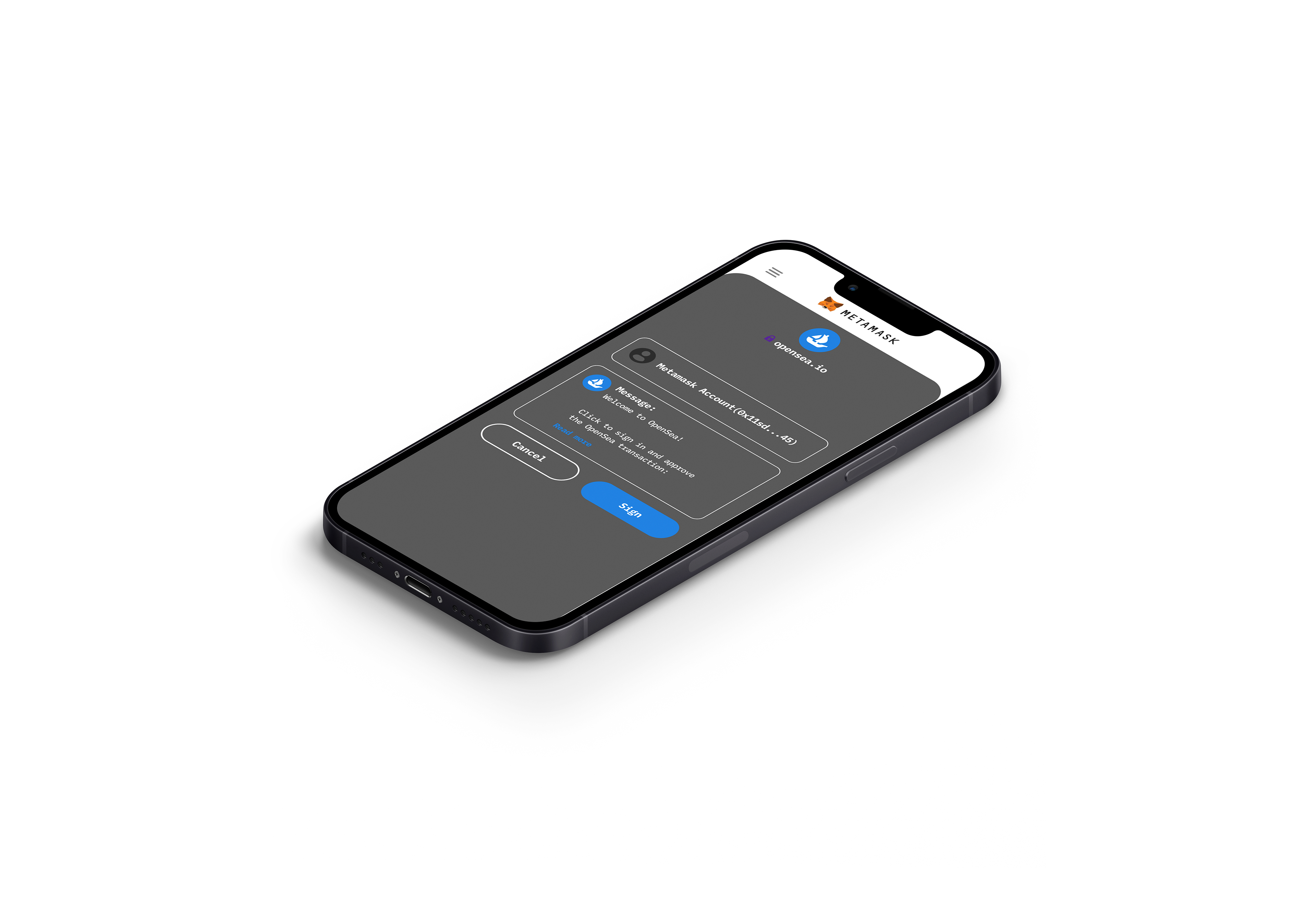
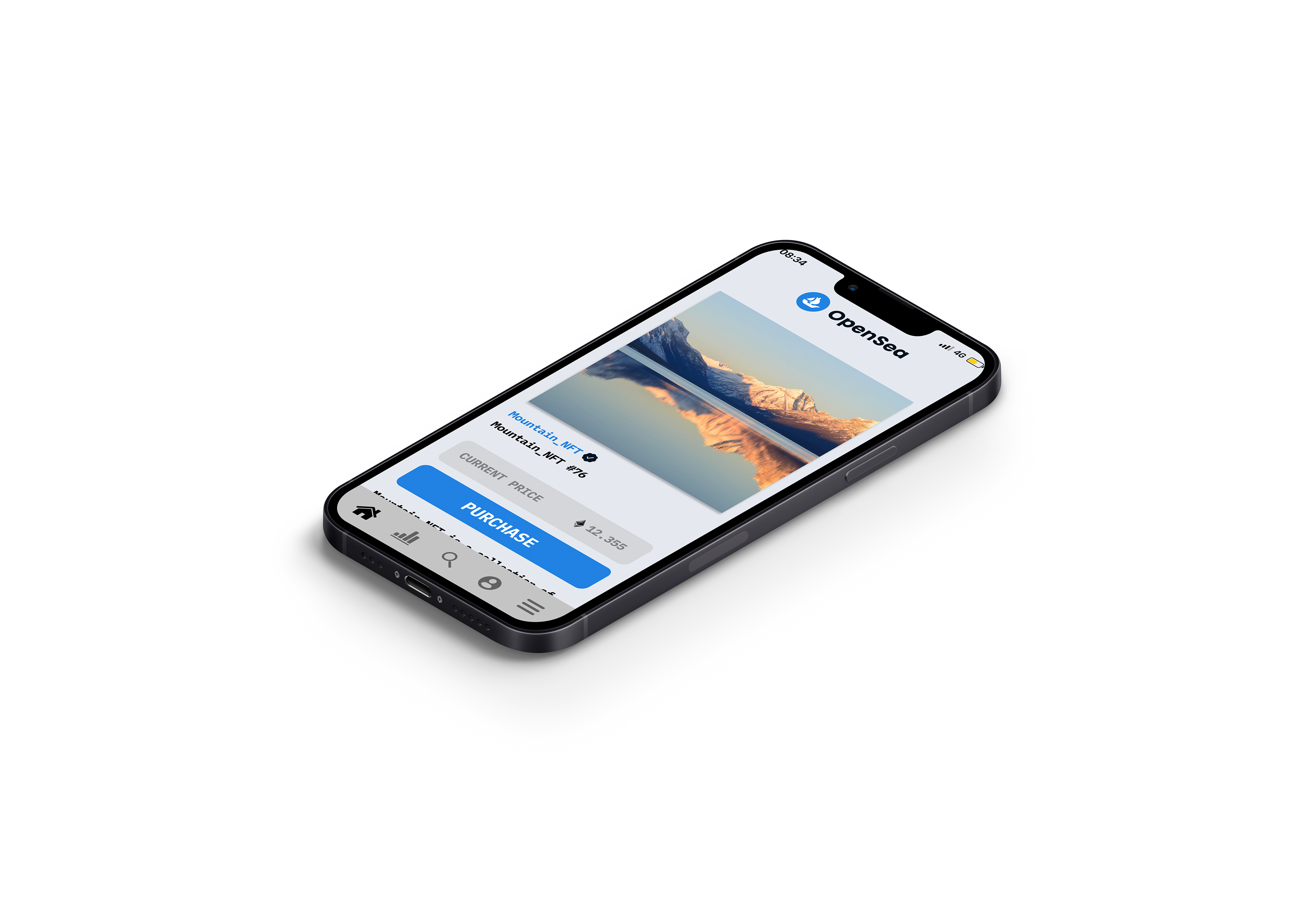
Building upon the low that I created, I was able to put together a low-fidelity prototype that explains what problem the redesign is trying to solve. The goal of the project became for Opensea to be able to warn their users about upcoming and current website maintenance or downtimes.
Medium Fidelity wireframe
The mid-Fidelity prototype was tested by 5 potential users. Their responses shaped the final version of the prototype, as they clearly had problems with the warning signs not seeming important enough. Many of the testers immediately skipped the popup without reading the information, and failed to notice the warning above the logo as well.
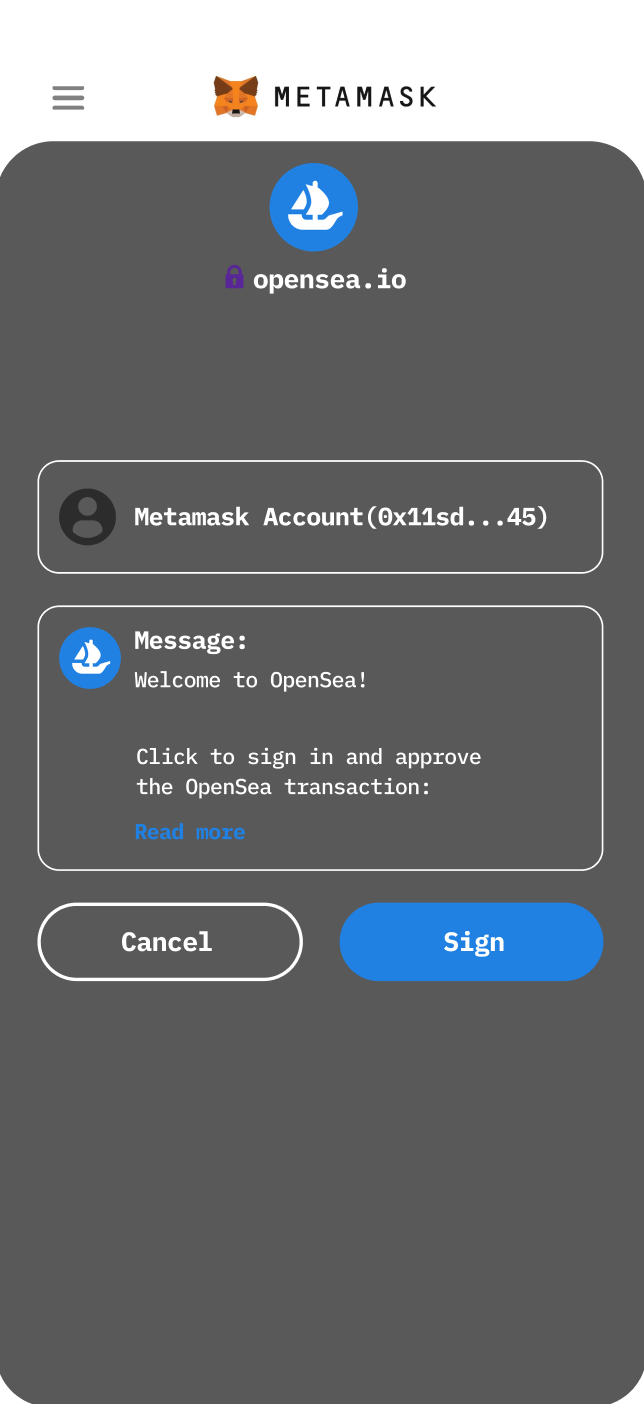
Final prototype